As marketing migrates to the digital world, SEO has become an incredibly competitive space. H1 tags, h2 tags, h3 tags, and so on are among some of the most critical components of a successful marketing strategy. Using heading tags correctly means an increase in traffic to your site. However, using them incorrectly (or not at all) can mean being featured on the seventeenth page of Google’s search results. The best strategy: understand title tags, h1 tags, and h2 tags and how to use them to your benefit.
You might be wondering how to use h1 and h2 tags to maximize SEO? To answer that question, let’s start by understanding what these tags mean.
What is an H1 Tag?
The <H1> HTML tag is the first header tag visible on a page. To be clear, each h tag is simply an HTML tag in the markup of the page.
“H” simply stands for “header”, and each number denotes a hierarchy. Typically, the h1 is the page title. The following tags help break up content.
Thus, the h1 tag is actually HTML code, but it’s also an acronym for the main header of your page’s content.
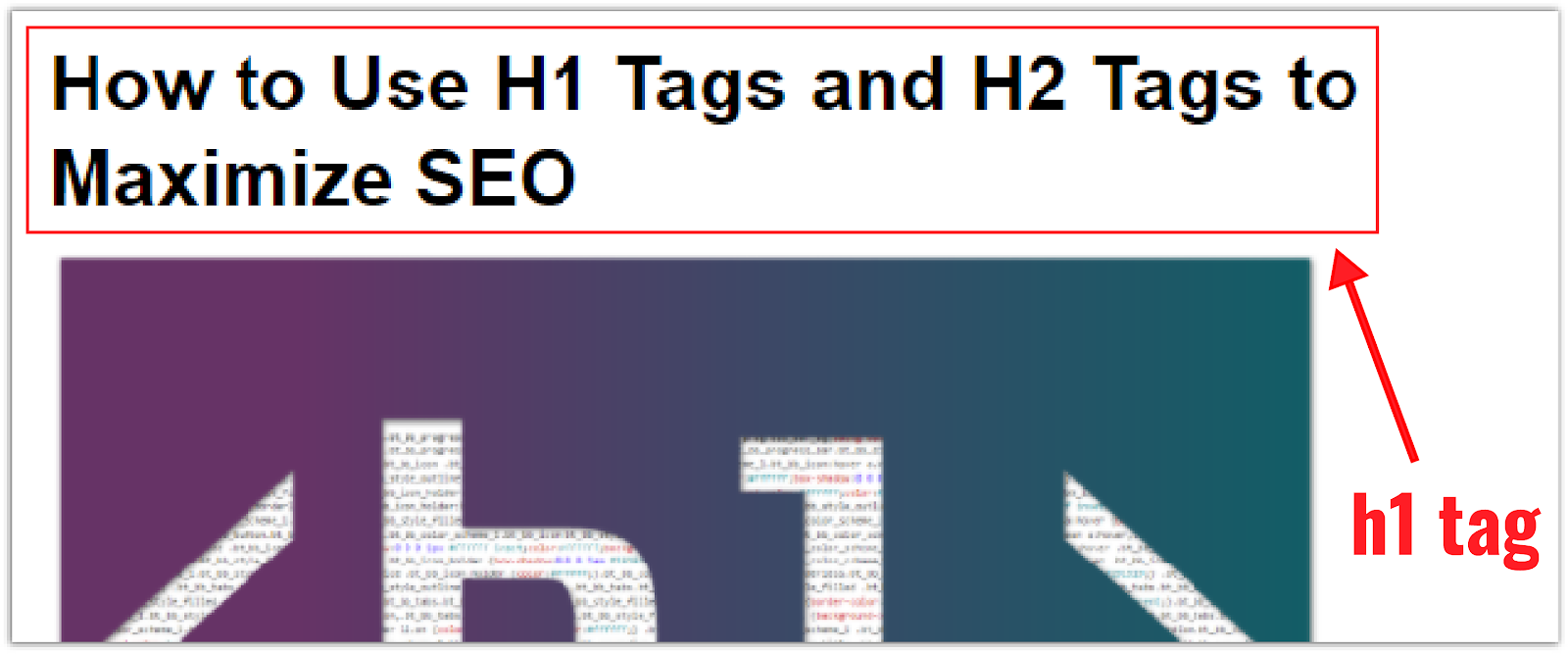
While there’s no shortage of examples out there, let’s use this article to determine the h1 tag.

The h1 tag is the title you give your page content so search engines, and your readers, can determine its purpose. It appears at the top of the page and stands out first.
Why is are H1 Tags so Important?
Your content may seem more important than headers, but in reality, a proper h1 tag is vital to SEO success.
An SEO h1 tag is everything a proper page title should be: clear, concise, and descriptive.
You need quality content if you want to avoid readers quickly clicking the back button in search of a better article. Your h1 tag must be descriptive and emphasize what your content is about. Otherwise, readers may never find it buried under mountains of search engine results.
SEO H1 tags are important because they help search engines understand what your content is about so it can rank your page accordingly.
Are multiple H1s okay to use?
The code of conduct for this particular subject is more of what you’d call “guidelines” than actual rules. In other words, there is some gray area regarding the use of multiple h1s per webpage.
Let’s let John Mueller, a Google webmaster trends analyst, clear up some confusion:
There you have it, straight from the Google webmaster’s mouth, “multiple h1 elements on a page is fine.”
It is important to keep in mind, however, “there’s something to be said for having a single, clear topic of a page.”
It is the writer’s prerogative to use as many h1 tags as necessary, carefully ensuring the best results when it comes to SEO. There are times when just 1 tag will cover the page topic, but other times, you may need more. H1s are usually titles, but feel free to use multiple h1s if your page calls for it.
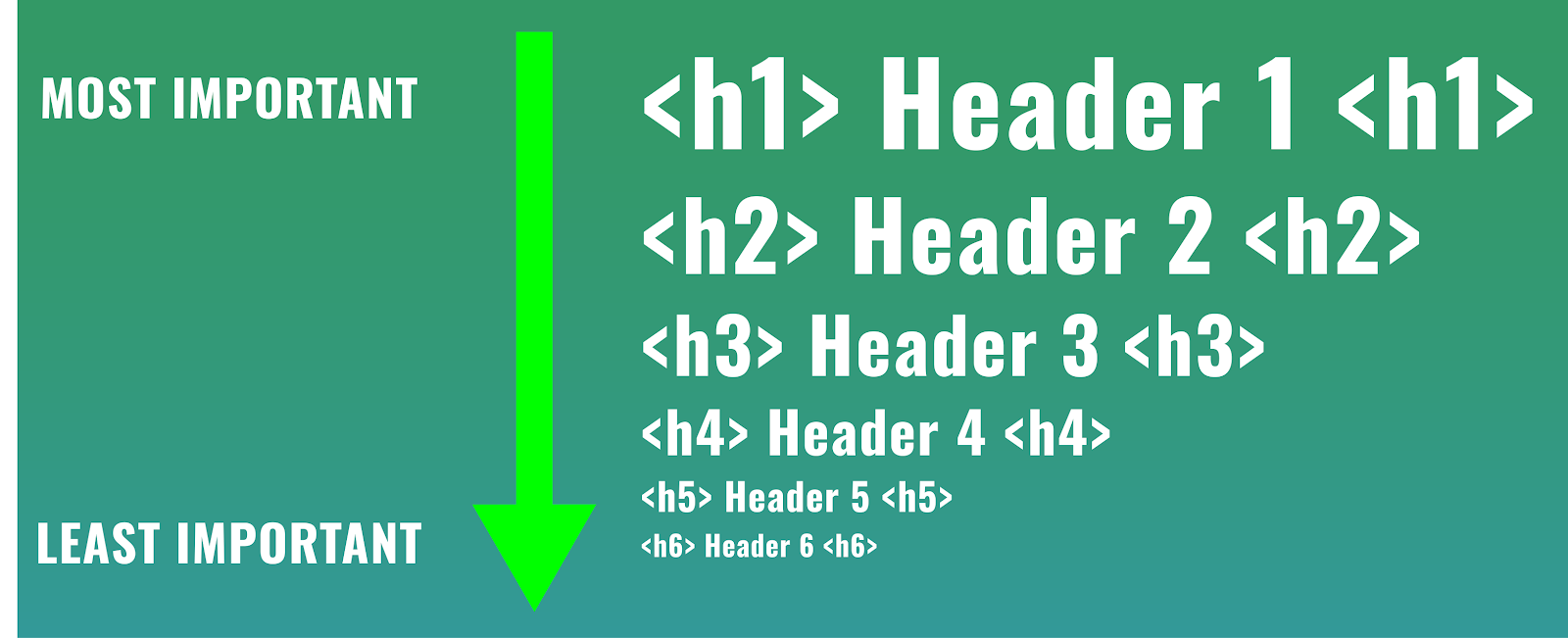
What are H2, H3, H4, H5, and H6 Tags?
In the same way an h1 heading outlines page content at a high level, h2, h3, h4, h5, and h6 tags tell your users what each subsection is about.
In our scrolling society, chunking content makes reading online easier and quicker. The key to keeping the user’s attention: informative header tags for each chunk.
How to Create Good H1, H2, & H3 Tags
H1 headings are a good start, but they must be used with subsequent header tags for a good, well-rounded article. More than breaking up content, there is a science behind creating effective h1, h2, and h3 tags.
Remember, use headings to help your readers digest content better, but also keep search engine optimization in mind when picking keywords.
If you get stuck, read through the content on the page. Ask yourself, “what’s this section about? What can I say about this section that would make the content easier to read?” You should be able to come up with a summary rather quickly.
Structuring your Headings
When structuring your headings, make sure they are distinct from the rest of your content. You want to use headers to organize your content, so it is easier for users to navigate.
Beyond making them stand out, you need to organize them from most important to least important. Lead with your best and greatest so the reader is hooked and continues reading.
Starting with a strong page title and following up with well-crafted heading tags is sure to please your audience. Your h1 tag should flow down into your h2 the same way your h2 should flow into your h3, and so on.
How well users interact with your page will have a direct impact on how well it ranks.

Headings Should Provide a Good User Experience
Designing headers specifically for search engine algorithms is a trend that worked in the past, but today’s digital marketing strategies are much more refined. Instead of keywords, search engines focus on user experience and satisfaction.
If you write headings strictly for SEO ranking benefits, you will likely fail to engage the user.
A user’s experience when visiting your website should be a top priority when it comes to creating header tags.
Header tags should assist readers in digesting content. When used correctly, they should tell the reader exactly what the section of information is about.
In the same way that users consume and digest content, header tags aid search engine crawlers in digesting keyword information. This process helps influence a page’s ranking on search engine result pages.

Answer User Intent
If everything else falls short, header tags should tell the user what they are going to find in that section of your website. Don’t mislead your users with header tags – give them what they came for. Misleading users will not only lower the credibility of your page, but will hurt your google ranking as well.
The header tag is a very powerful tool. Learn to use it wisely and your website will do wonders for you!
Do H1 and H2 Tags Affect SEO and Rankings?
The short answer: yes, h1 tags and h2 tags affect SEO and rankings – but not in the way you might think. While search engines might have focused on keywords in the past, they have evolved and adapted to think like users. Therefore, when a header is easy to understand and accurately represents a section’s content, it becomes easy for search engines to rank it accordingly.
Website SEO, also called on page SEO or technical seo, depends on a large set of factors. Heading tags are easily on the top 5 most important page optimizations.
Keywords in Headers
The strategic use of a keyword in headers is crucial to maximizing SEO, but how do you know which keywords to use? Keyword research allows you to determine the best words to use to drive users to your page.
Keyword research involves understanding what your target audience is searching for, search volume, and the result format. All of these concepts allow you to connect with users by adapting your SEO strategies to meet their search habits.
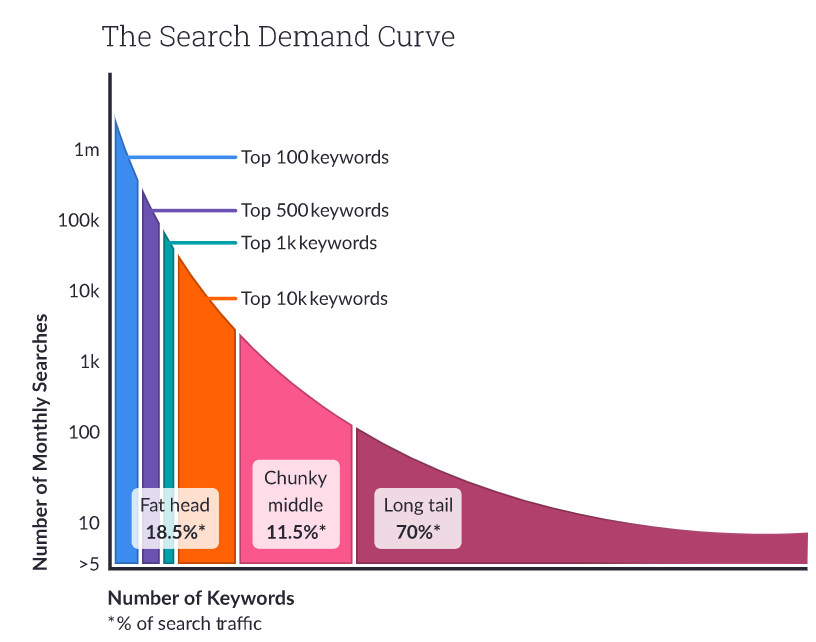
And when it comes to keywords, long-tail keywords can be incredibly effective in header tags. Moz’s “The Beginner’s Guide to SEO” does a great job explaining why long-tail keywords are often more effective in increasing SEO when used in headers:

Long-tail keywords with lower search volume often convert better, because searchers are more specific and intentional in their searches. For example, a person searching for “shoes” is probably just browsing. On the other hand, someone searching for “best price red womens size 7 running shoe” practically has their wallet out!
H1 Tag SEO Best Practices
Understanding how to use h1 and h2 tags to maximize SEO can help you attract more customers.
Length:
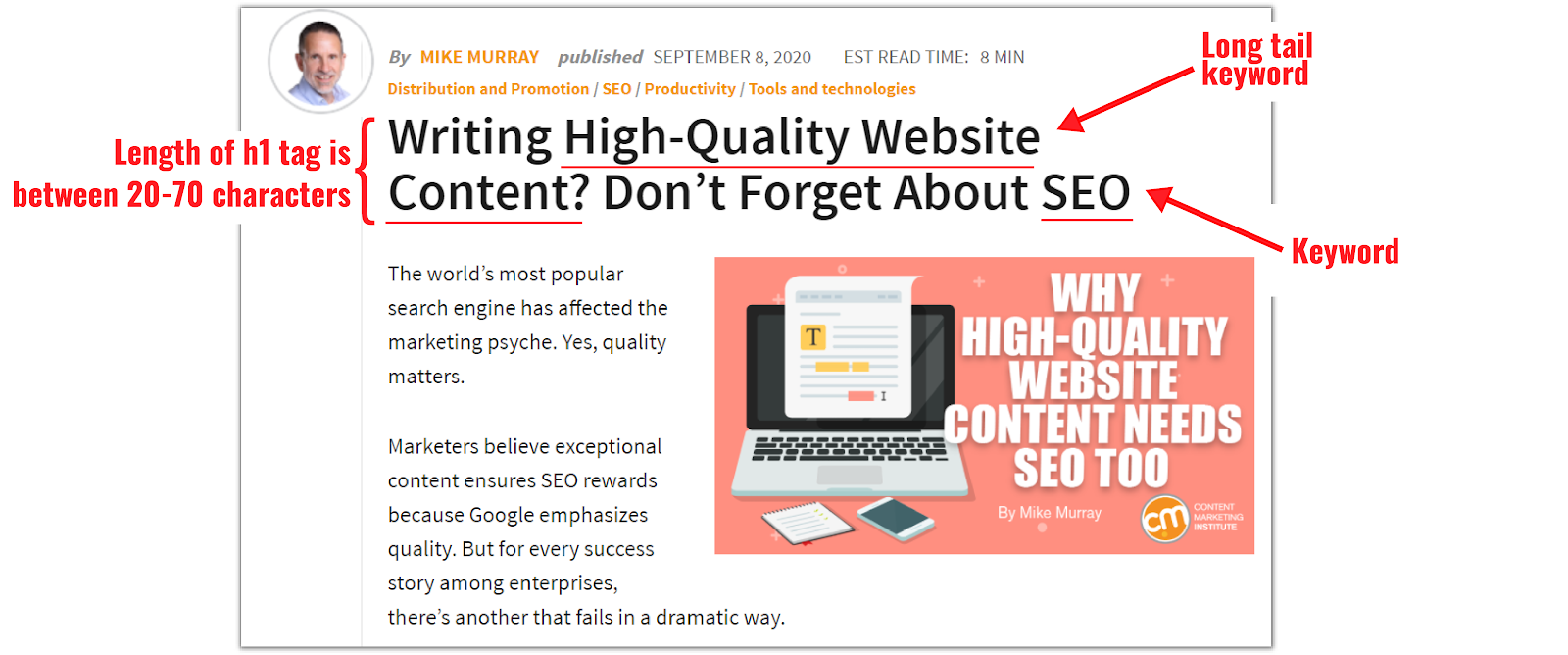
The Goldilocks approach to h1 tags provides the best results. If you make an h1 tag too short, you could be potentially wasting opportunities to drive readers to your page. On the other hand, if an h1 tag is too long, it could lose its SEO effect. The sweet spot for the h1 tag length is between 20 and 70 characters.
Eye-catching:
Format your h1 tag so it stands out! A good title tag will be noticeable on the web page as an obvious header to your readers. This allows the user to have a clear idea of what your content will include. Essentially, an eye-catching h1 tag will make it easy for users to quickly discern if your content has what they’re searching for.
Use a Keyword:
While keyword stuffing is still considered search engine taboo, the use of one keyword in your h1 tag is more than acceptable – it’s expected. Search engine crawlers utilize keywords in h1 tags to quickly understand what your page is about.
Long-tail keywords can provide more effective results, so do the groundwork and research keywords to make sure you are maximizing your SEO.
Examples of Good H1 Tags:
Check out this article by Mike Murray from Content Marketing Institute. This is a strong h1 tag with a length of 53 characters, a long tail keyword, and a single keyword.

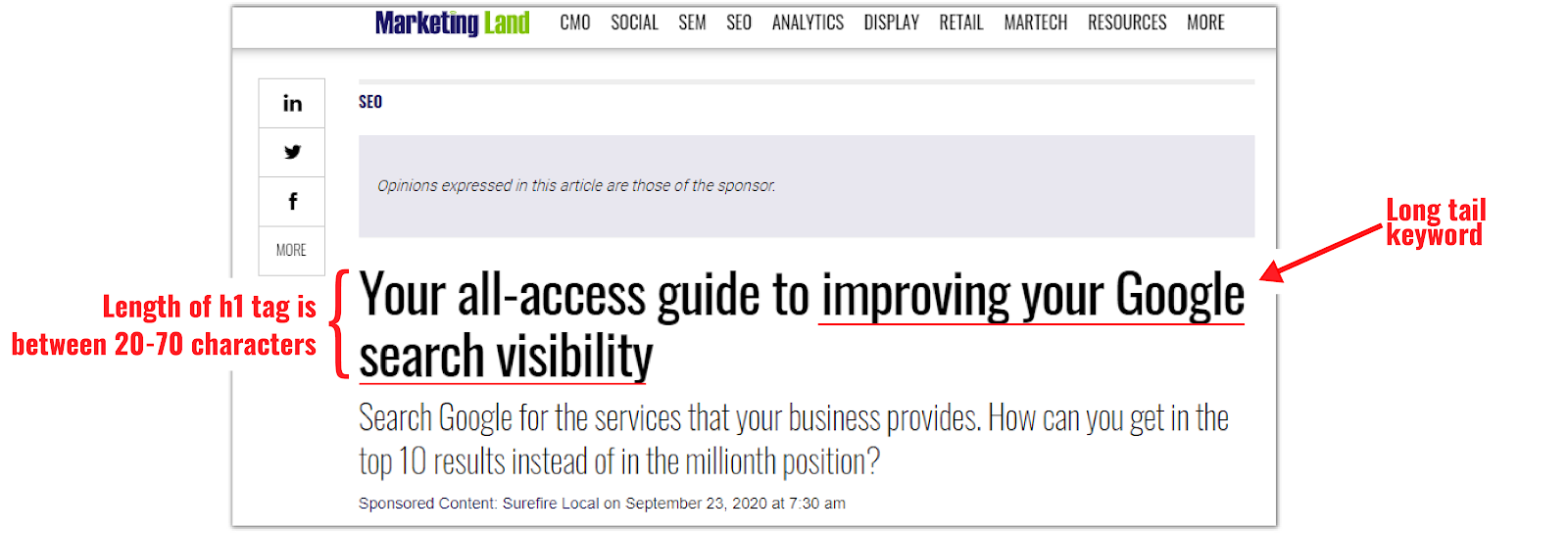
Here’s another well-executed h1 tag found in an article from Marketing Land. With a length of 56 characters and a long tail keyword, it is easy for search engines and readers to quickly assess article intent.

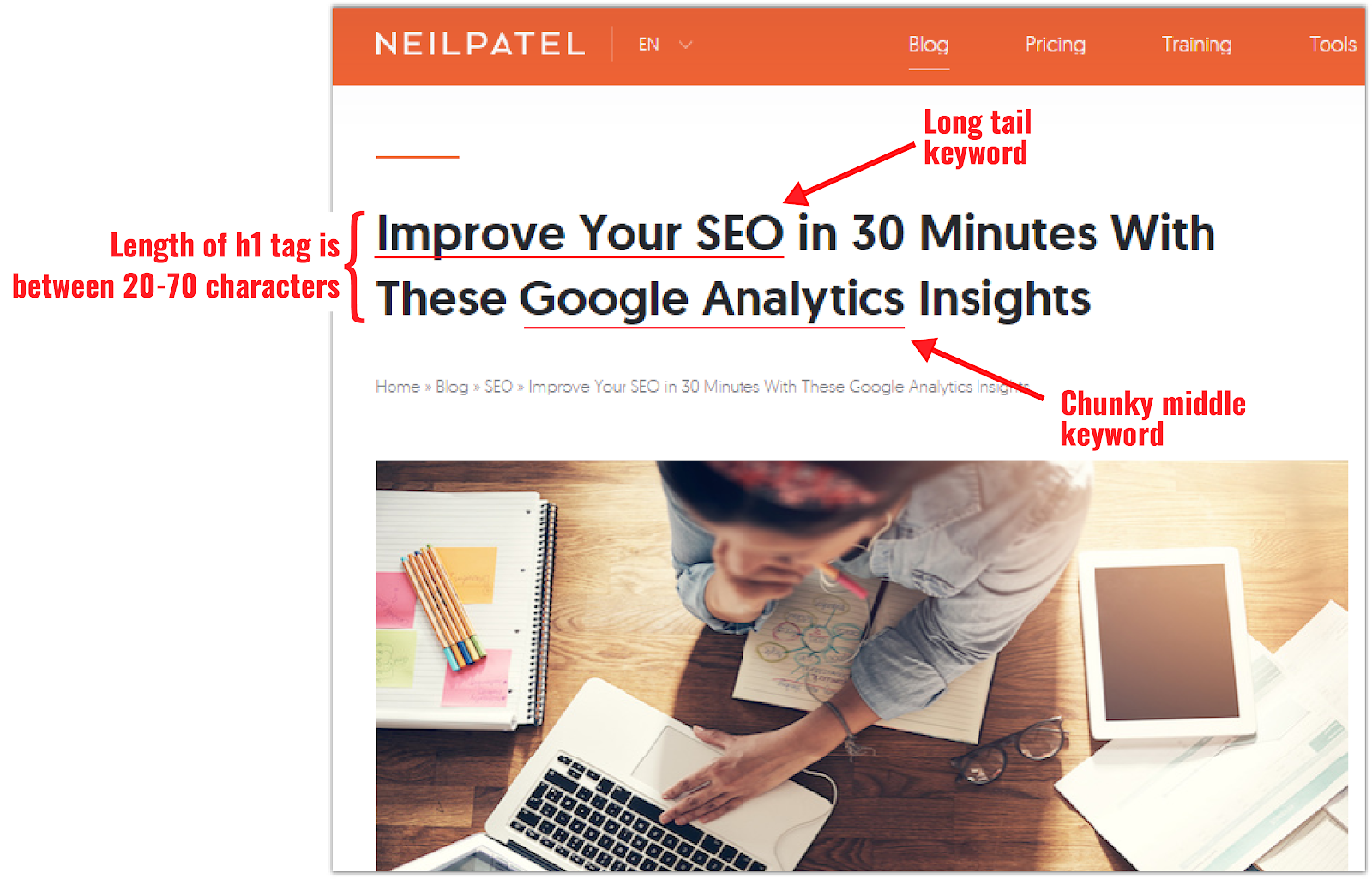
Neil Patel checks all the boxes of a good h1 tag with 56 characters, a long tail keyword, and even a chunky middle keyword.

Tips for good H1 tags
Your h1 tag should be
- At the top of the page
- Easy to read
- Contain at least one of your primary keywords
- Mindful of user experience
- Something that makes sense to the user
Sometimes the content comes before the title. If you can’t come up with a good h1 tag right away, it’s alright to jump into the body of the page first and circle back. A single h1 is usually most suitable, but don’t feel discouraged if you feel that two is better.
The h1 tag is meant to lead your user down the page and the rest of your heading tags should break up the content well.
Google will reward proper SEO when crawlers visit a page that has nice, organized, and concise headings.
The Takeaway
H1 tags are the main header of your page. They are usually the page title and are the first thing a user will read.
They are important to SEO because they allow search engine crawlers to quickly determine the intent of your content. This allows users to find what they are looking for by driving them to your site.
Much like h1 tags outline page content, h2 tags, h3 tags, h4 tags, h5 tags, and h6 tags do the same for subsections. Using them correctly to “chunk” your material makes it easier for them to consume and digest the information you are providing.
H1 and h2 tags affect SEO and provide a better user experience. The more organized and easier to understand your content is, the more likely search engine crawlers will comprehend your content and rank it accordingly.
One h1 tag is okay, but so is two, if your page needs more than one page title.
You’re now equipped to use h1 and h2 tags to maximize your search engine optimization and attract more readers!
Make sure to use headings in a natural way that helps users understand the page better. Search engines appreciate this just as much as your users will.
Of course, h1 and h2 tags are only a small part of what an SEO company does. If you’re interested in learning more, reach out to Boosted Lab today.





4 comments
Jenny Czelusniak
January 29, 2022 at 11:20 AM
Thanks for the excellent contribution. In SEO it is still worth putting the keywords in the title of the article as well as at the beginning of the content.
boosted
January 30, 2022 at 5:28 AM
Hey Jenny,
Yes absolutely. You want your users to know what they’re in for.
Marianna Vasquez
April 23, 2022 at 4:21 AM
Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
Roland Arellano
April 23, 2022 at 12:20 PM
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.